Announcing Moya 0.6.0
I'm happy to announce release 0.6.0 of Moya.
Moya is a web-application platform written in Python. In that respect it is a lot like other Python frameworks such as Django, Pyramid, Flask, Bottle etc. Moya has versatile URL routing, a fast template language, an ORM, a forms library, i18n support, image processing, and a variety of other tools to build a modern web app. Where Moya differs from other Python frameworks in that Python is not required to make use of these features.
Moya uses a high-level language embedded in XML, called Moya Code. Writing your application in XML may not sound appealing, but Moya Code uses XML only in the way that Python uses text files. Moya Code has much more in common with high level languages like Python and Ruby, than it does XML technologies like XSLT, XPATH, etc.
The sweet point of XML is expressing complex data, particularly if it is nested. Things like URLs, forms, and models fall in to this category, and are expressive and intuitive as XML. The sweet point of Moya Code is in taking web development tasks, removing the boilerplate code, and glueing them together.
If you would like to get a flavour of Moya Code, this file may be a good introduction. It creates a webcam server which I'll be writing a multi-part tutorial for (see part 1). It covers form processing, file uploading, image processing, writing to the database, and running commands. Combined with the project's templates it is an entire web application.
So why use Moya Code if you are comfortable (and probably enjoy) Python? Essentially the benefits are that you will need less code to get where you want, and the code you do write is easier to reason about and maintain. Under-the-hood, each logic tag is implemented in Python, but the tag interface keeps the functionality well-defined and modular (and incidentally, very testable). For anything that Moya doesn't do out of the box, you can implement in Python in the same way as built-in tags.

This mandlebrot set is the output of this script. I've used it to benchmark Moya code which has seen a 10-fold speed increase since the first version.
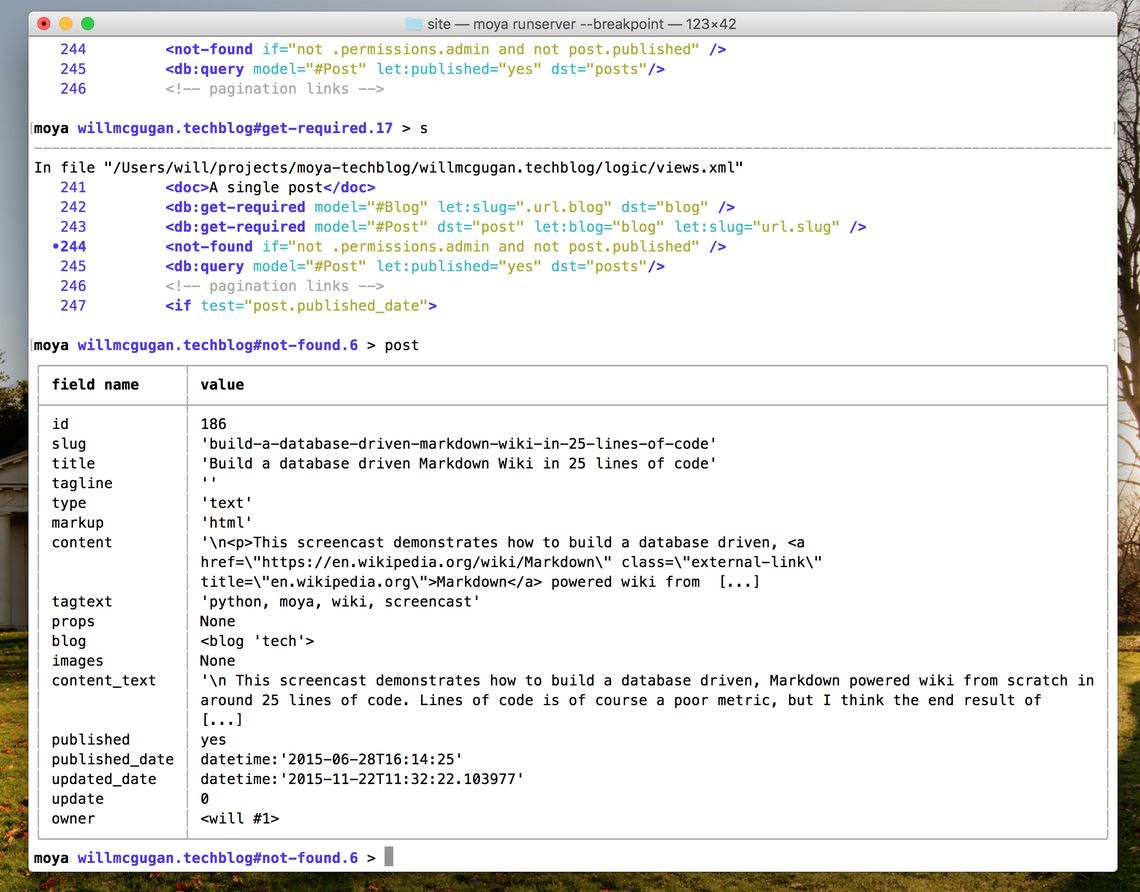
Debugging with Moya can be done with echo tags (Moya's version of print) or with the built-in debugger. I rarely use a Python debugger as I seem to spend a lot of time stepping through irrelevant code, but since a tag in Moya represents a dozen ore more lines of Python, the Moya debugger is a good way of locating bugs.
There are a number of Moya sites online (1 2 3 4 5 6), most of which are on GitHub. A few more commercial sites are in the works.
For more information on Moya see the documentation or my other posts on Moya.
What's New?
This release represents around 5 months of work since the last announced release. There have been a lot of fixes, speed-ups and features added in that time. The following is a summary of some of the more notable improvements, see the changelist for a finer grained list.
Mac Support
There were a number of issues running Moya on OSX which have now been resolved. Now that I have a Macbook, OSX support will be a priority along with Linux and Windows. Personally, I find that OSX is my preferred platform for developing Moya code. Although that may be a bias in trying to justify the price of a Macbook to myself.
Libraries
Recently added to the Moya Package Index is Moya Image Library, a UI to manage images (used by Moya Tech Blog). There is also Moya Widgets Extra which supplements the built in Widgets library with various generic widgets. At the moment, the only widget supported in this library is alternative select control which allows the use arbitrary markup for the list of items.
Soup Strain
The soup:strain tag processes HTML with CSS selectors. It's the kind of thing you might do in CSS and Javascript, but sometimes it is useful to do it in the back-end.
The following snippet defines a filter which adds the class lead (from Bootstrap) to the first paragraph in HTML:
<filter name="leadp" value="html">
<doc>Add class="lead" to first paragraph</doc>
<soup:strain src="html" select="p" max="1" let:class="'lead'" dst="leadp"/>
<return value="html:leadp"/>
</filter>
You can then use it in a template (or Moya Code) as follows:
<body>
<h1>${post.title}</h1>
<article>
{% render post.contents|'leadp' %}
</article>
</body>
Could you do that in the front-end? Probably. Something like $('article p:first-child').addClass('lead'); would work, or you could re-define the Bootstrap selector. But in this instance, I think doing it in the back-end is more robust.
See this code for a more sophisticated example which summarizes HTML and inserts a read more link.
Threads
Thread support was added with the <thread> tag. One use for threads in a web app I have encountered is if you have to export a lot of data to a CSV (for example). It can often take too long to do that in the context of a request. A solution would be to create the CSV in a thread and send an email when its done. Here's how you could do that in Moya:
<view libname="view.work" template="working.html">
<thread>
<export-csv/>
<email:send email="#email.send" to="boss@work" />
</thread>
</view>
This will return a response almost instantly while the code inside the thread tag runs in the background.
Diagnostics
A new built-in library, moya.diagnosistics was added. This catches exceptions and emails traceback information to specified email addresses. This is enabled by default in new projects (created by moya start project), when not in debug mode.
Error Messages
Perhaps not a feature, per se, but a lot of work has been done on Moya's error messages. If Moya reports an error that is not in plain English, or is a side-effect of the real problem, then the error itself is considered a bug. This is an ongoing process, but we've come quite far in error reporting.
The template language was a source of non-explicit error messages. In earlier versions of Moya, template errors displayed partial tracebacks. Now template errors display a full traceback with the chain of included templates.




Hey Will, minor bug. Viewing this on an Android phone. It is just over the width of the screen. Let me know if you want a screenshot. Cheers, Steve
Thanks, I see what the issue is!